Step 1: Online Cdn of Jquery and Slick
<script type="text/javascript" src="//code.jquery.com/jquery-1.11.0.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/slick-carousel/1.8.1/slick.min.js"></script>
<link href="https://cdnjs.cloudflare.com/ajax/libs/slick-carousel/1.8.1/slick.css" rel="stylesheet" />
<link href="https://cdnjs.cloudflare.com/ajax/libs/slick-carousel/1.8.1/slick-theme.css" rel="stylesheet" />
Step 2: Script For Slick Slider
<script>
$(document).ready(function () {
$('.slider').slick({
slidesToShow: 3,
slidesToScroll: 3,
dots: true,
infinite: true,
cssEase: 'linear',
arrow: true
});
});
</script>
Step 3: Html Code
<div class="slider">
<div>
<img src="http://kenwheeler.github.io/slick/img/fonz1.png" />
</div>
<div>
<img src="http://kenwheeler.github.io/slick/img/fonz2.png" />
</div>
<div>
<img src="http://kenwheeler.github.io/slick/img/fonz3.png" />
</div>
<div>
<img src="http://kenwheeler.github.io/slick/img/fonz1.png" />
</div>
<div>
<img src="http://kenwheeler.github.io/slick/img/fonz2.png" />
</div>
<div>
<img src="http://kenwheeler.github.io/slick/img/fonz3.png" />
</div>
</div>
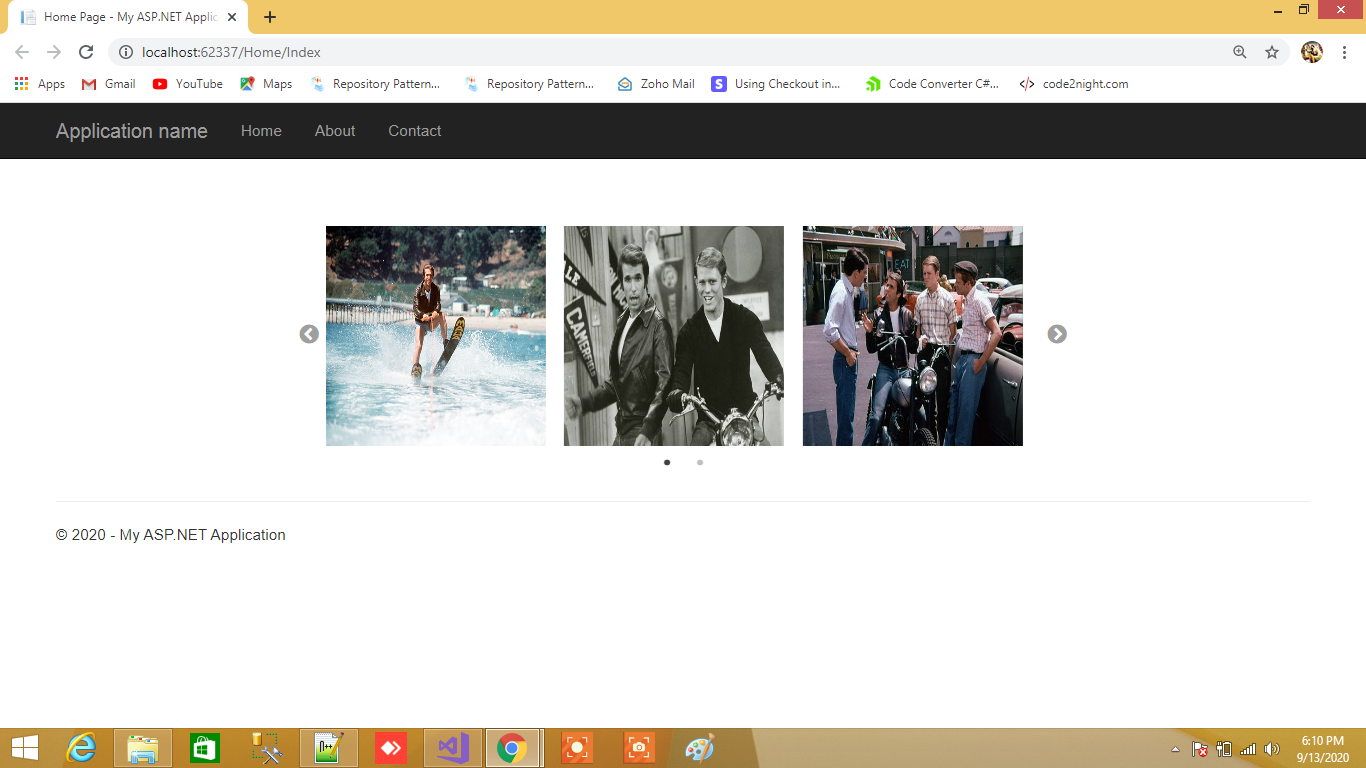
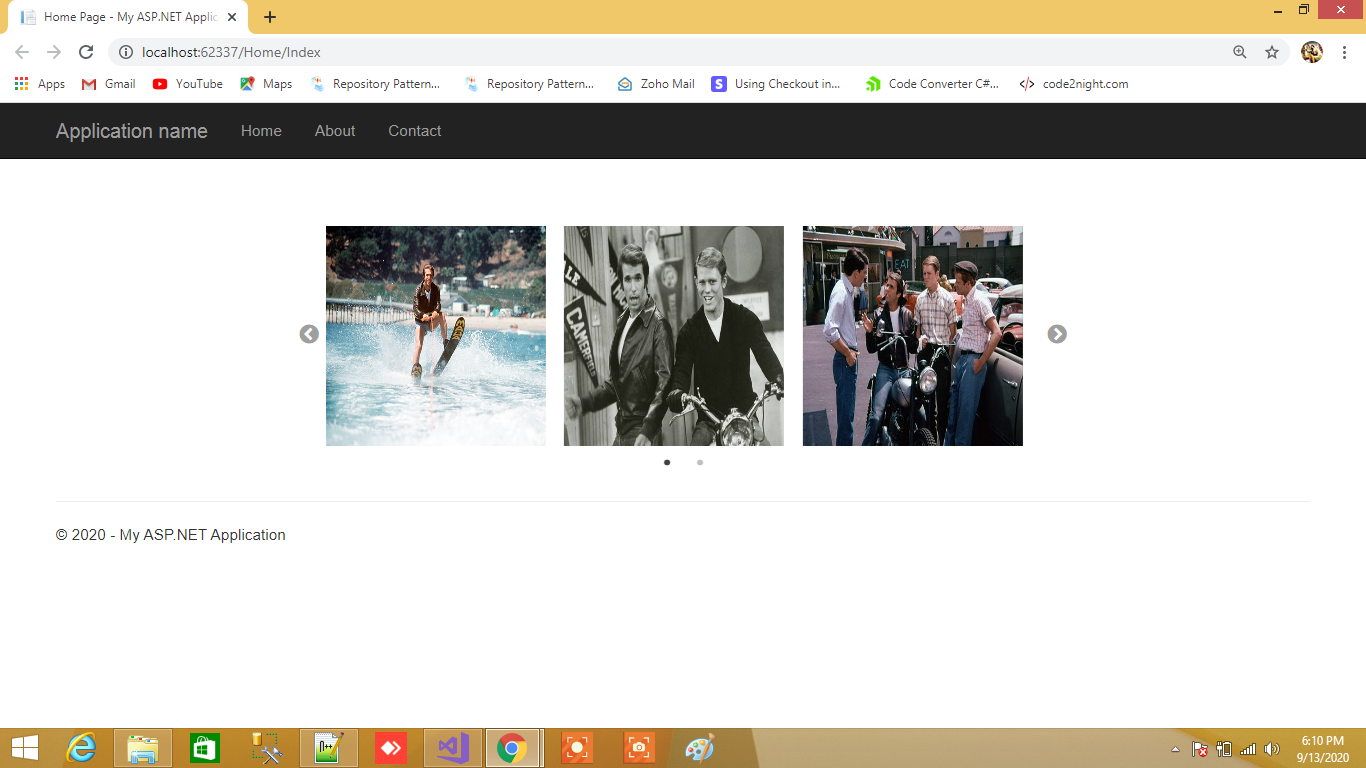
Step 4: Complete Code Of Html And Script
@{
ViewBag.Title = "Home Page";
}
<html>
<head>
<style>
.slider {
width: 650px;
margin: 0 auto;
}
img {
width: 200px;
height: 200px;
}
.slick-prev:before, .slick-next:before {
font-family: 'slick';
font-size: 20px;
line-height: 1;
opacity: .75;
color: gray !important;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
</style>
</head>
<body style="margin-top: 62px !important;">
<div class="row">
<div class="slider">
<div>
<img src="http://kenwheeler.github.io/slick/img/fonz1.png" />
</div>
<div>
<img src="http://kenwheeler.github.io/slick/img/fonz2.png" />
</div>
<div>
<img src="http://kenwheeler.github.io/slick/img/fonz3.png" />
</div>
<div>
<img src="http://kenwheeler.github.io/slick/img/fonz1.png" />
</div>
<div>
<img src="http://kenwheeler.github.io/slick/img/fonz2.png" />
</div>
<div>
<img src="http://kenwheeler.github.io/slick/img/fonz3.png" />
</div>
</div>
</div>
<script type="text/javascript" src="//code.jquery.com/jquery-1.11.0.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/slick-carousel/1.8.1/slick.min.js"></script>
<link href="https://cdnjs.cloudflare.com/ajax/libs/slick-carousel/1.8.1/slick.css" rel="stylesheet" />
<link href="https://cdnjs.cloudflare.com/ajax/libs/slick-carousel/1.8.1/slick-theme.css" rel="stylesheet" />
<script>
$(document).ready(function () {
$('.slider').slick({
slidesToShow: 3,
slidesToScroll: 3,
dots: true,
infinite: true,
cssEase: 'linear',
arrow: true
});
});
</script>
</body>
</html>
Step 5: Run The Program To Press Ctrl + F5 And See The Output