Google Sign In using GoogleAuthentication Nuget package in Asp.Net MVC
GoogleAuthentication Nuget Package
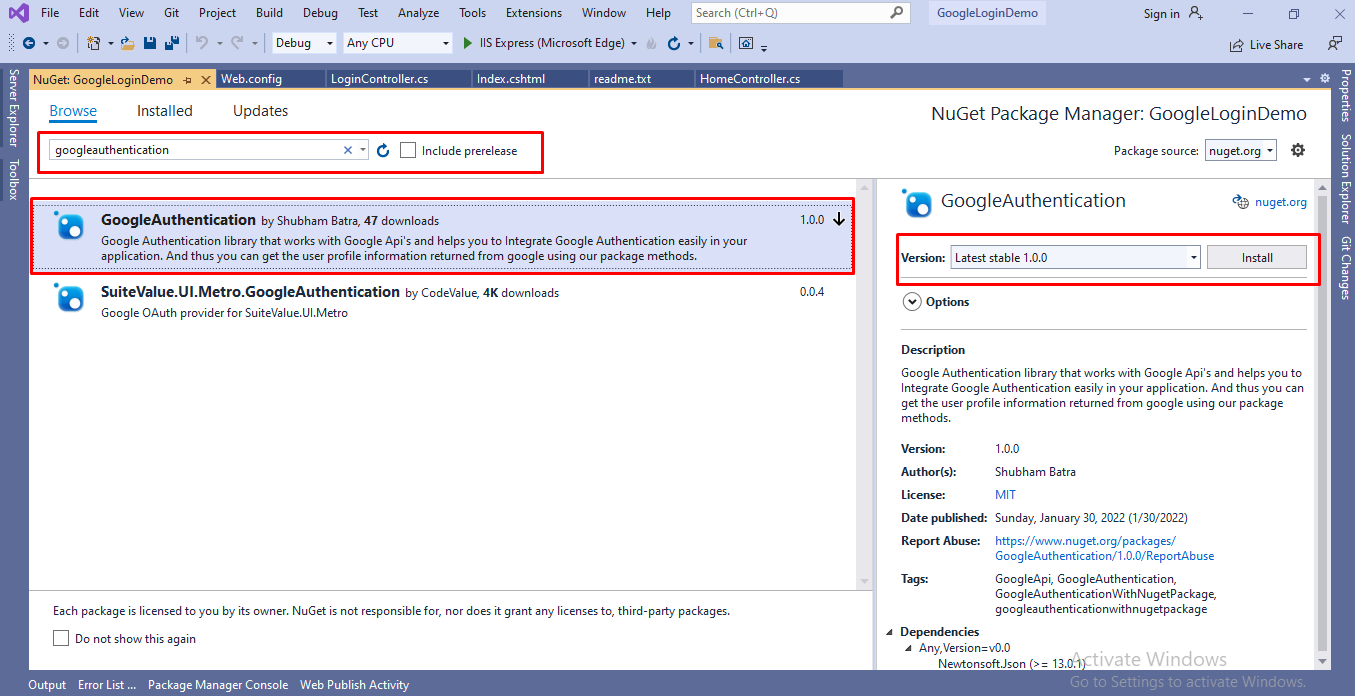
GoogleAuthentication package can be install from Nuget packages and it is supported in .Net MVC and .net Core. It helps you to integrate google signin in three easy steps and you will be able to check the data retunred from google.For installing this you have to follow the steps

You can also install this nuget package using the command in package manager console
Install-Package GoogleAuthentication -Version 1.0.0
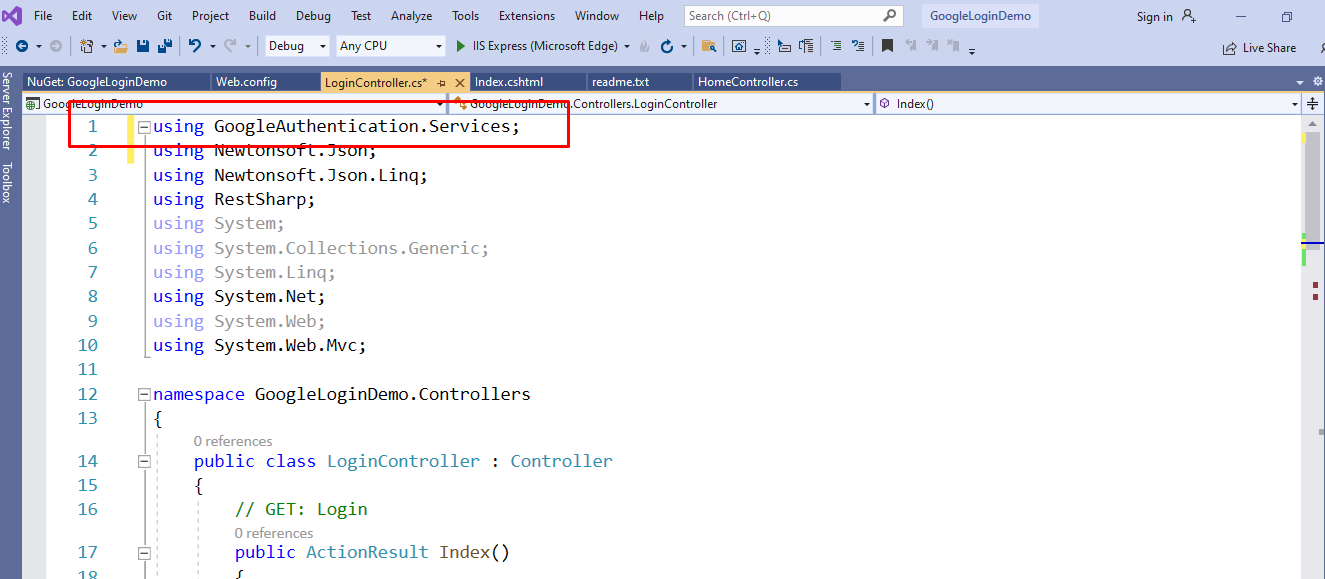
After you have successfully installed GoogleAuthentication pakage . You have to go to the controller and add this namespace on your controller.

using GoogleAuthentication.Services;
Now, we will see how to use that in the code to get GoogleLogin working.
public ActionResult Index()
{
var ClientID = "Enter client id here";
var url = "https://localhost:44375/Login/GoogleLoginCallback";
var response = GoogleAuth.GetAuthUrl(ClientID, url);
ViewBag.response = response;
return View();
}So , this will be the action which will be called for showing the Google Sign In button. Here , we need to pass the Client Id and redirect url to our function and it will return us a Url which we have to pass in the href of Login anchor tag as discussed in next step. For getting the Client Id and setting Redirect Url you can check out detailed steps in How to get Client Id and register Redirect Url .
var response = GoogleAuth.GetAuthUrl(ClientID, url); ViewBag.response = response;
Here, we are passing client id and url to GetAuthUrl and this will return url which we setting in ViewBag and will be used in next step. Now on the view you have to add one button like this
<a class="btn btn-default" href="@ViewBag.response">Goggle Log in</a>
Now we have to creating a new action method to catch the redirect url and must match the name of the redirect url action. So we will add this new action
public async Task<ActionResult> GoogleLoginCallback(string code)
{
try
{
var ClientSecret = "Enter Client Secret here";
var ClientID = "Enter Client Id here";
var url = "https://localhost:44375/Login/GoogleLoginCallback";
var token = await GoogleAuth.GetAuthAccessToken(code, ClientID, ClientSecret, url);
var userProfile = await GoogleAuth.GetProfileResponseAsync(token.AccessToken.ToString());
var googleUser = JsonConvert.DeserializeObject<GoogleProfile>(userProfile);
}
catch (Exception ex)
{
}
return RedirectToAction("index", "Users");
}Code- This will be the parameter that we received from google containing a code that is used to obtain token in next steps.
ClientId- This must be the Client Id which we have used in first step
ClientSecret- ClientSecret can be obtained from the same place from where you get the ClientId.
Url- This is the same redirect url that we have used in first step.
var token = await GoogleAuth.GetAuthAccessToken(code, ClientID, ClientSecret, url);
This method will take the parameters explained above and will return you a access token which we be used in next step to obtain profile info.
var userProfile = await GoogleAuth.GetProfileResponseAsync(token.AccessToken.ToString());
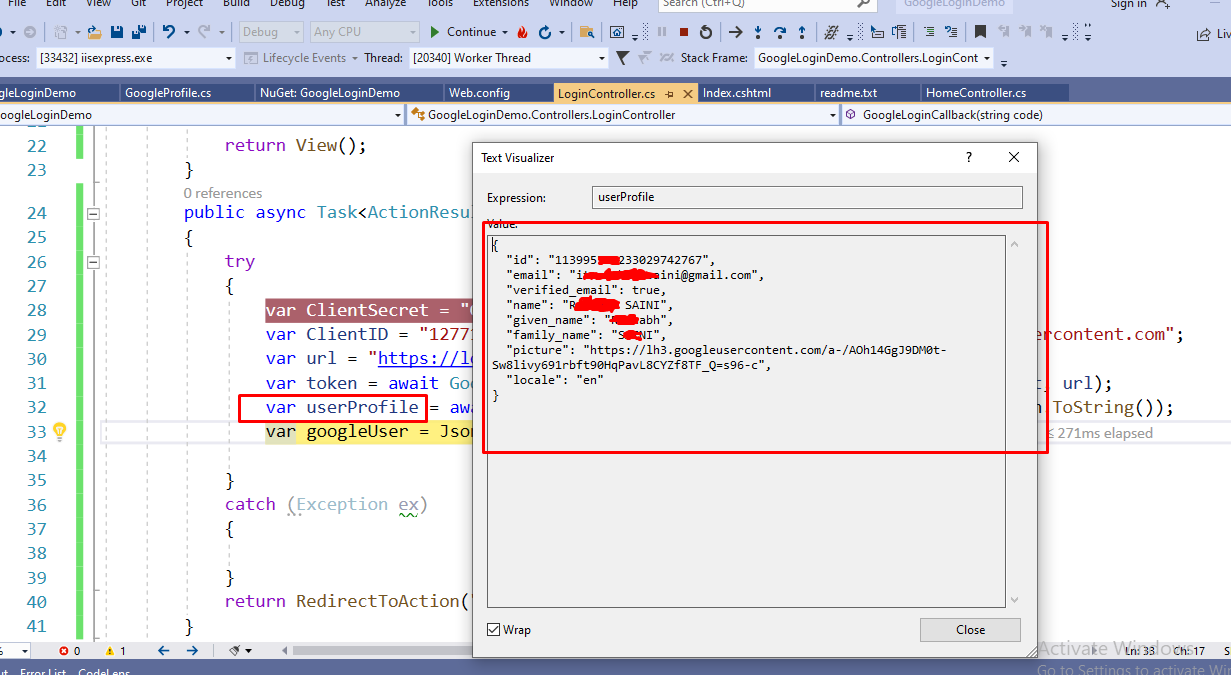
This method will take the access token from previous method and return back the profile data for the user that we have logged in . This will be in json format. You can check the returned data format in next image
For searializing this json , you can create this class model.
public class GoogleProfile
{
public string Id { get; set; }
public string Name { get; set; }
public string Picture { get; set; }
public string Email { get; set; }
public string Verified_Email { get; set; }
public string MobilePhone { get; set; }
public string Locale { get; set; }
}Now , you can deseiralize the json data using our model And then use the data anywhere you need.
var googleUser = JsonConvert.DeserializeObject<GoogleProfile>(userProfile);
This is how we can integrate Google Sign In using GoogleAuthentication Nuget package in Asp.Net MVC using some easy steps. If you face any issue don't forget to add comments .

