Get Channel Videos using YouTube Data Api in Asp.Net
YouTube Data API V3
Hello guys and welcome to Code2Night. We sometimes need to get videos from our YouTube channel and display them on our websites. So, in this tutorial, we will show you how to get YouTube channel videos using YouTube Data API in Asp.Net.
YouTube provides the YouTube Data API v3, which allows us to obtain information about YouTube videos or channels. In order to use this API, we need to obtain an API key from Google. The first step is to obtain a key for the YouTube Data API from Google.
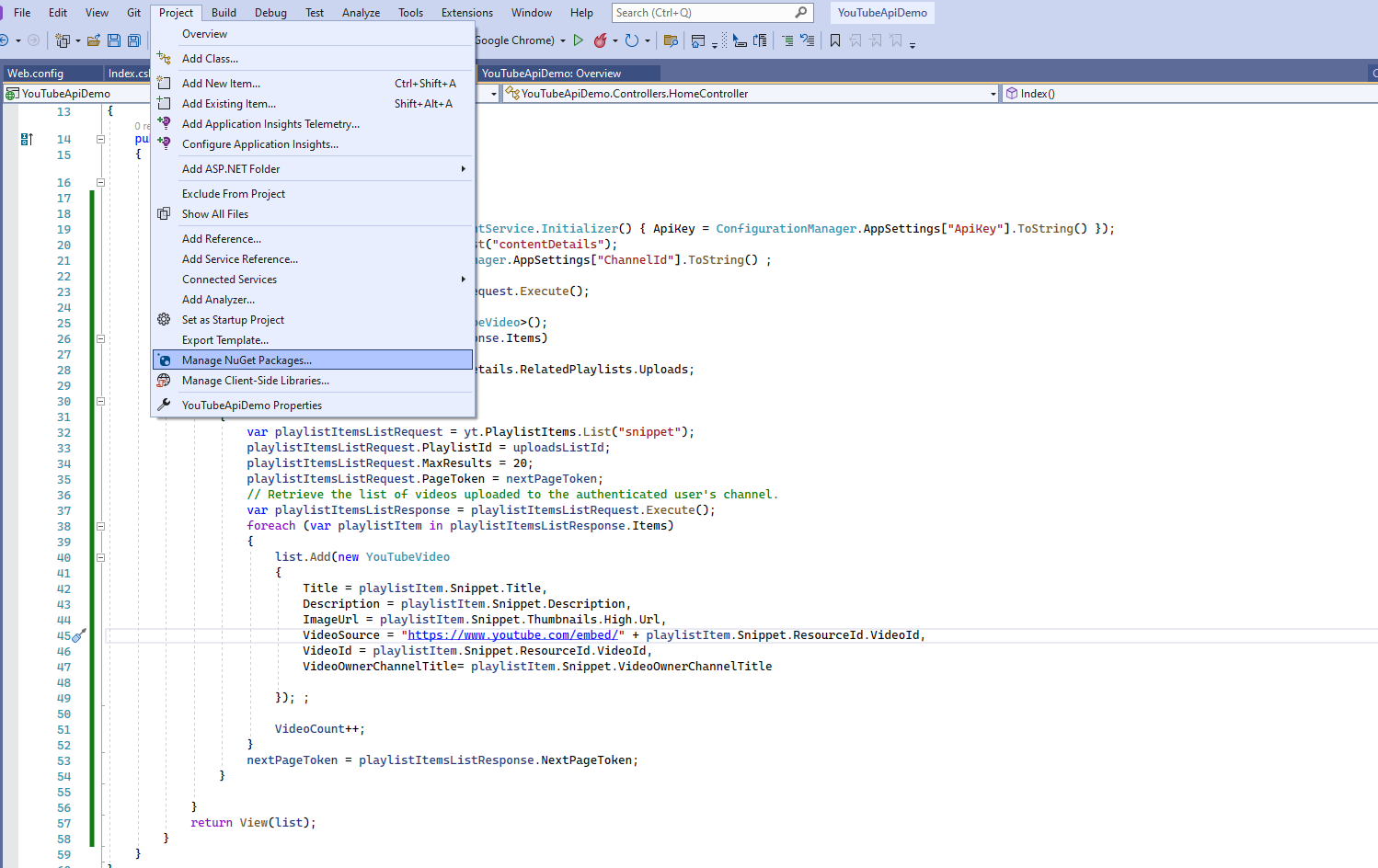
So, once you have the key now go to your Asp.Net MVC application and go to
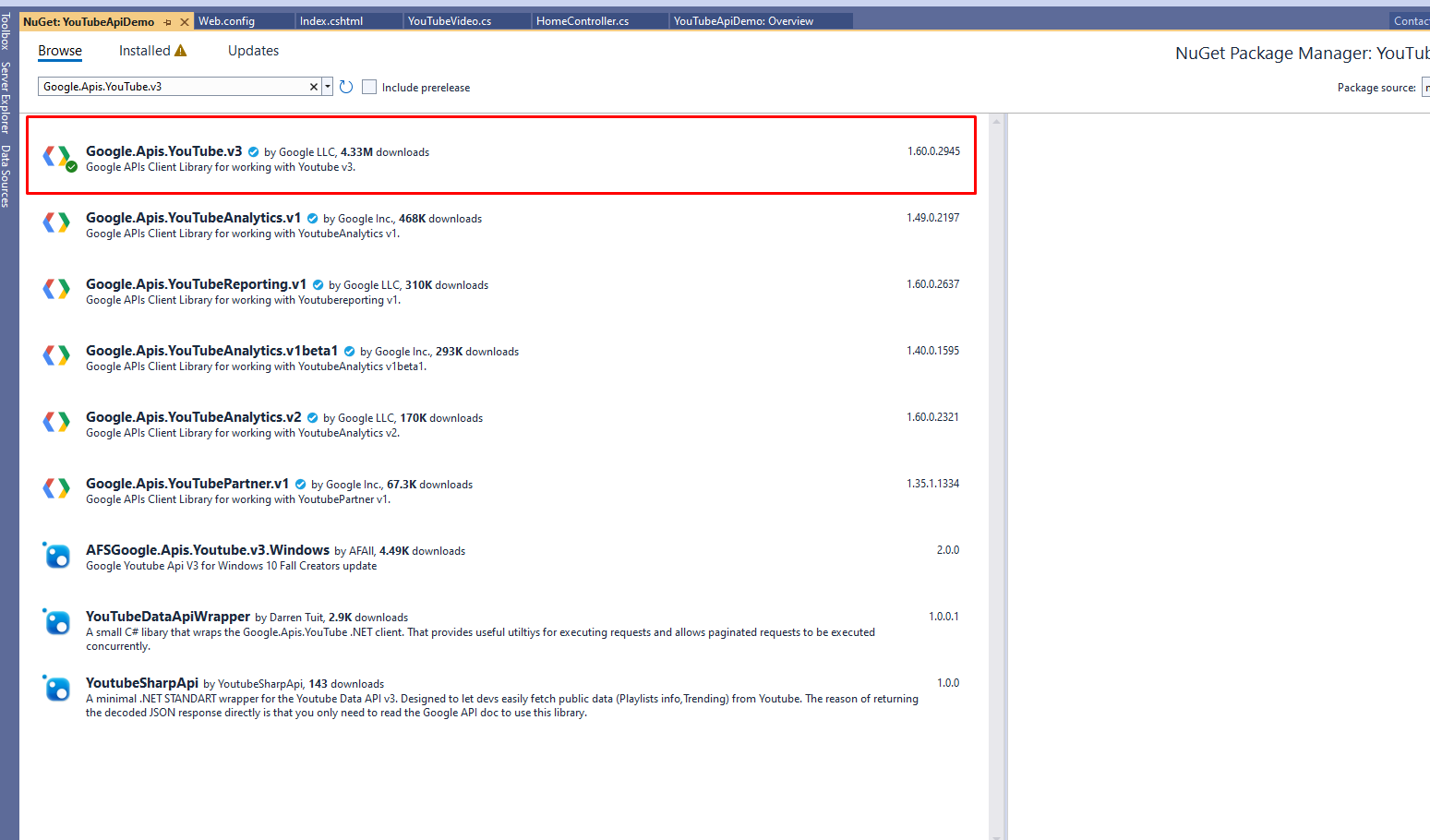
Now, after clicking on "Manage NuGet Packages," you need to search for "Google.Apis.YouTube.v3," which you can see in the screenshot below. You must install this NuGet package.

Once you have installed the NuGet package what you have to do is go to your Asp.net MVC application.
Now you have to create the model that we will use to show data on the view, you create one class file and paste the following code
using Google.Apis.Services; using Google.Apis.YouTube.v3; using Google.Apis.YouTube.v3.Data;
Now you have to paste following code in your controller. In this you will notice we have used two values " apikey"="" and="" "channelid"="" from="" web.config.="" you="" can="" put="" your="" static="" values="" here.<="" p="">
public ActionResult Index()
{
var yt = new YouTubeService(new BaseClientService.Initializer() { ApiKey = ConfigurationManager.AppSettings["ApiKey"].ToString() });
var channelsListRequest = yt.Channels.List("contentDetails");
channelsListRequest.Id = ConfigurationManager.AppSettings["ChannelId"].ToString() ;
var channelsListResponse = channelsListRequest.Execute();
int VideoCount = 1;
List<YouTubeVideo> list = new List<YouTubeVideo>();
foreach (var channel in channelsListResponse.Items)
{
var uploadsListId = channel.ContentDetails.RelatedPlaylists.Uploads;
var nextPageToken = "";
while (nextPageToken != null)
{
var playlistItemsListRequest = yt.PlaylistItems.List("snippet");
playlistItemsListRequest.PlaylistId = uploadsListId;
playlistItemsListRequest.MaxResults = 20;
playlistItemsListRequest.PageToken = nextPageToken;
// Retrieve the list of videos uploaded to the authenticated user's channel.
var playlistItemsListResponse = playlistItemsListRequest.Execute();
foreach (var playlistItem in playlistItemsListResponse.Items)
{
list.Add(new YouTubeVideo
{
Title = playlistItem.Snippet.Title,
Description = playlistItem.Snippet.Description,
ImageUrl = playlistItem.Snippet.Thumbnails.High.Url,
VideoSource = "https://www.youtube.com/embed/" + playlistItem.Snippet.ResourceId.VideoId,
VideoId = playlistItem.Snippet.ResourceId.VideoId,
VideoOwnerChannelTitle= playlistItem.Snippet.VideoOwnerChannelTitle
}); ;
VideoCount++;
}
nextPageToken = playlistItemsListResponse.NextPageToken;
}
}
return View(list);
}Now you have to create the model that we will use to show data on the view, you create one class file and paste the following code
public class YouTubeVideo
{
public string VideoId { get; set; }
public string ImageUrl { get; set; }
public string Description { get; set; }
public string Title { get; set; }
public string VideoSource { get; set; }
public string VideoOwnerChannelTitle
{
get; set;
}
}So, now the only required part is the Web. config changes so that you can add the following keys in the app settings
<add key="ChannelId" value="UCqQGu4auPacvpkoAFuZvew" /> <add key="ApiKey" value="AIzaSyC5Q-KPeaW932VAjpkfda96pOfQNwTltsY" />
These keys and channelId are dummies and will not work, so you have to replace these with your original channeled and API key. Now you have to go to the view and follow the code to show the data on the view
@model List<YouTubeApiDemo.Models.YouTubeVideo>
@{
ViewBag.Title = "Home Page";
}
<div>
@foreach (var item in Model)
{
<div class="col-md-12" style="padding:5px;border:1px solid grey;margin-bottom:5px;">
<div class="col-md-2">
<iframe width="150" height="150" src="@item.VideoSource" frameborder="0" allowfullscreen></iframe>
</div>
<div class="col-md-10">
<h3> @item.Title</h3>
<p> @item.Description</p>
</div>
</div>
}
</div>After using this now we are ready to run the application. Now run the application and check the output on the browser it will show something like this

