Using Firebase Database in Asp.Net
FireBase Database
Firebase is used with mobile and web applications in order to have better performance across mobile devices.For saving the data to Firebase database from Asp.net Web application we have to first create firebase database and we have to signup to firebase console for that purpose.After going to firebase console signup with Firebase console and follow these steps:
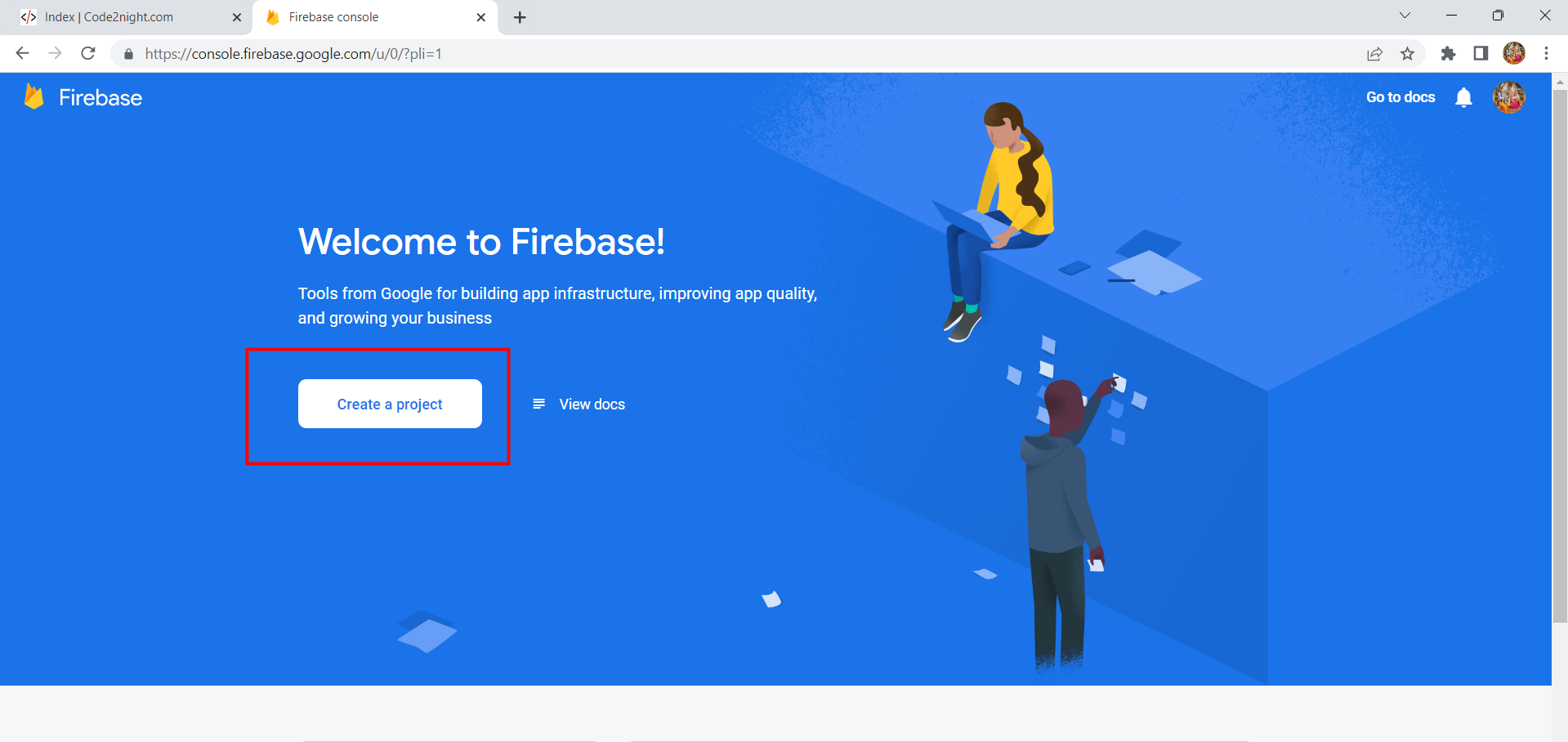
1. First of all click on create a project.

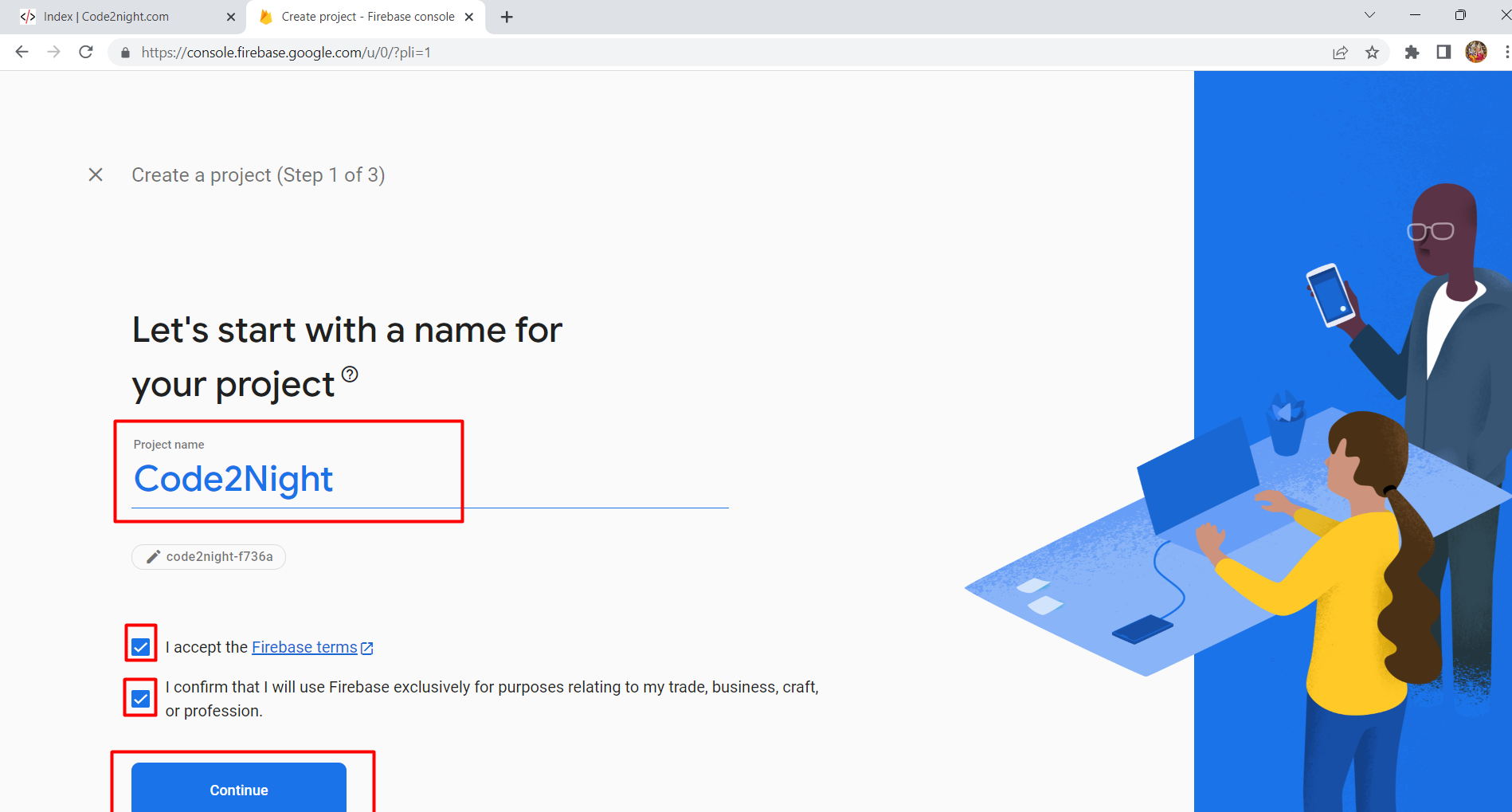
2. Now enter the data as showed in the below screenshot

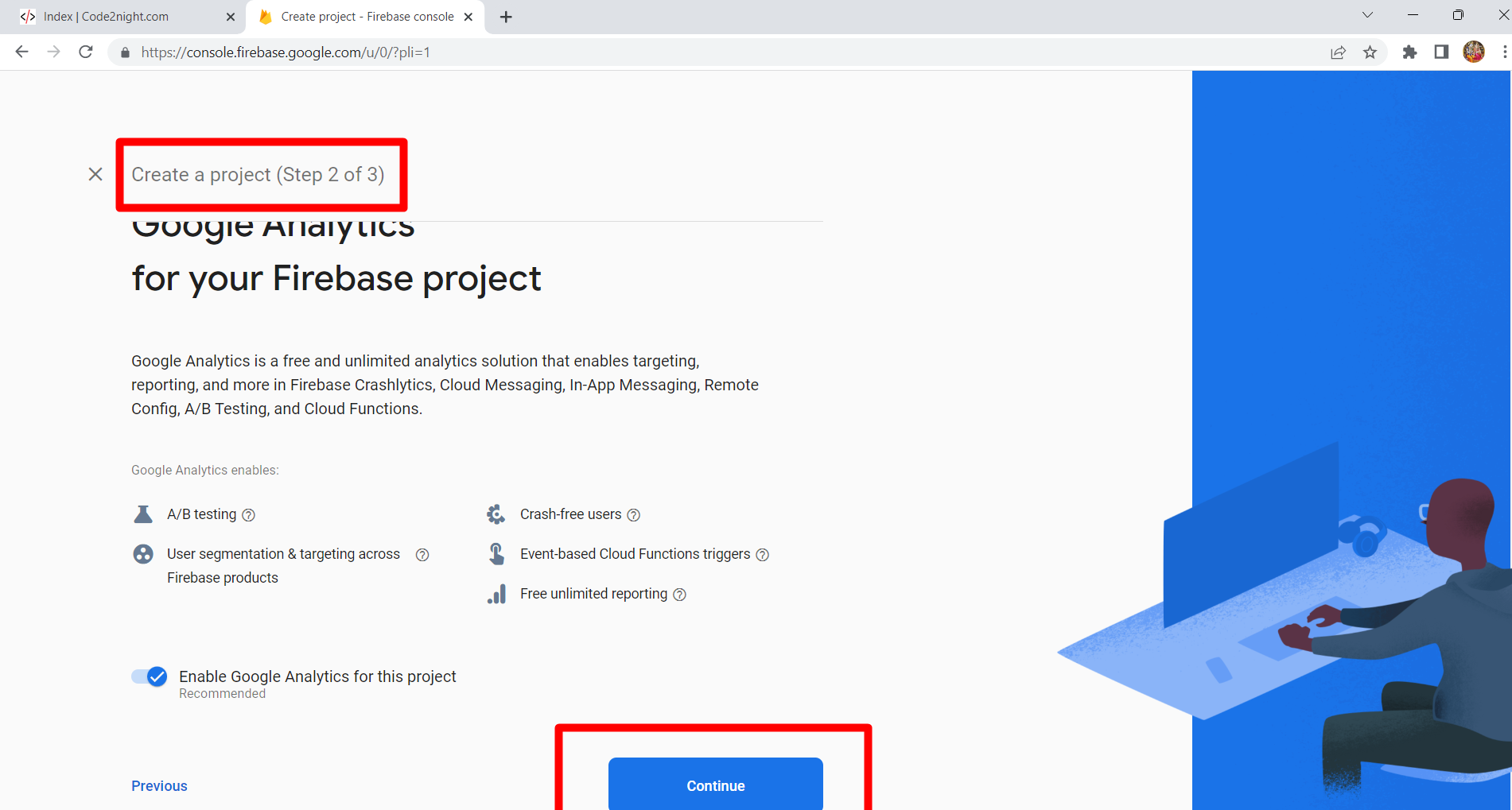
3. Now click on continue

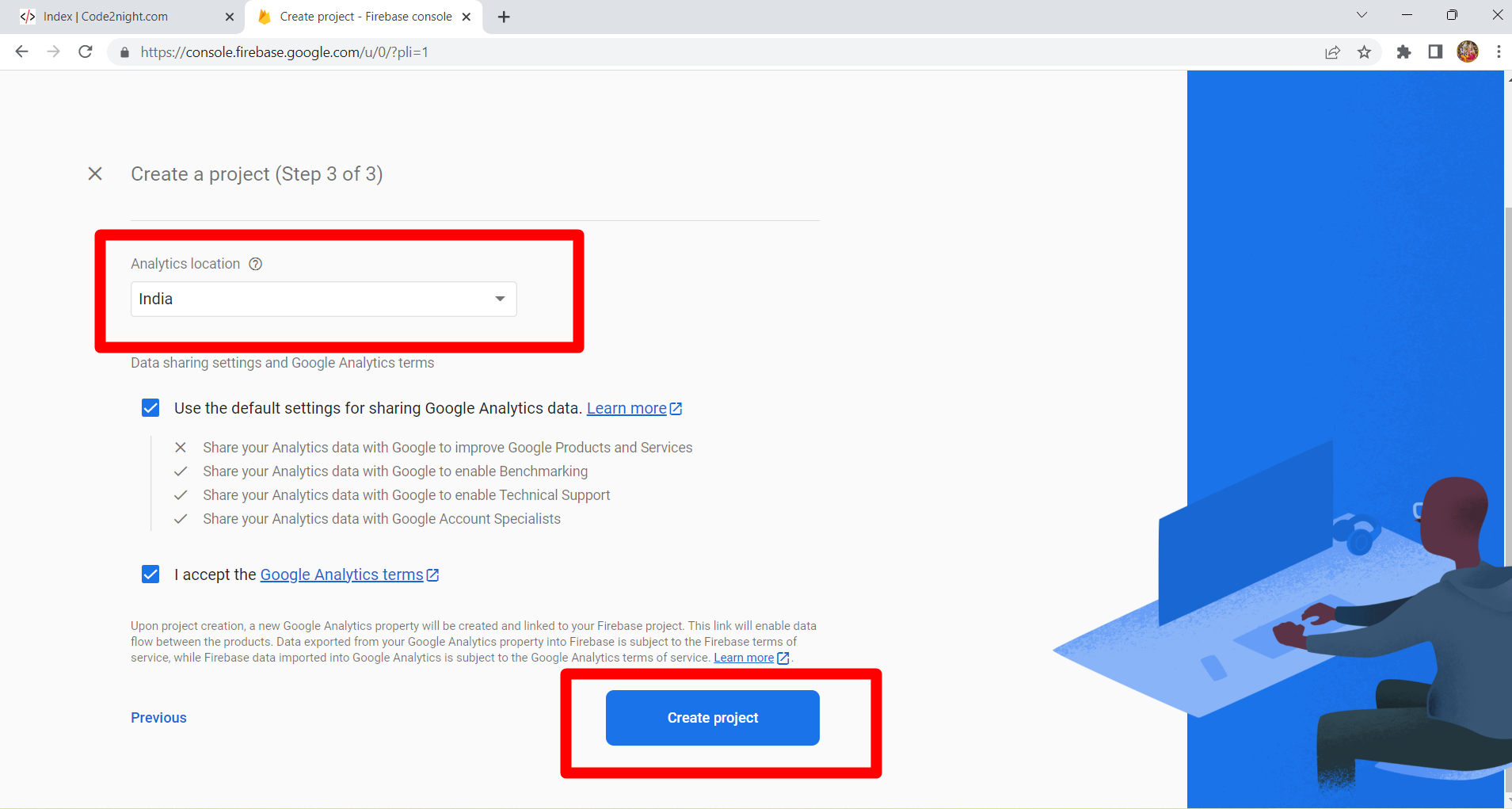
4. Select your location and click on create project

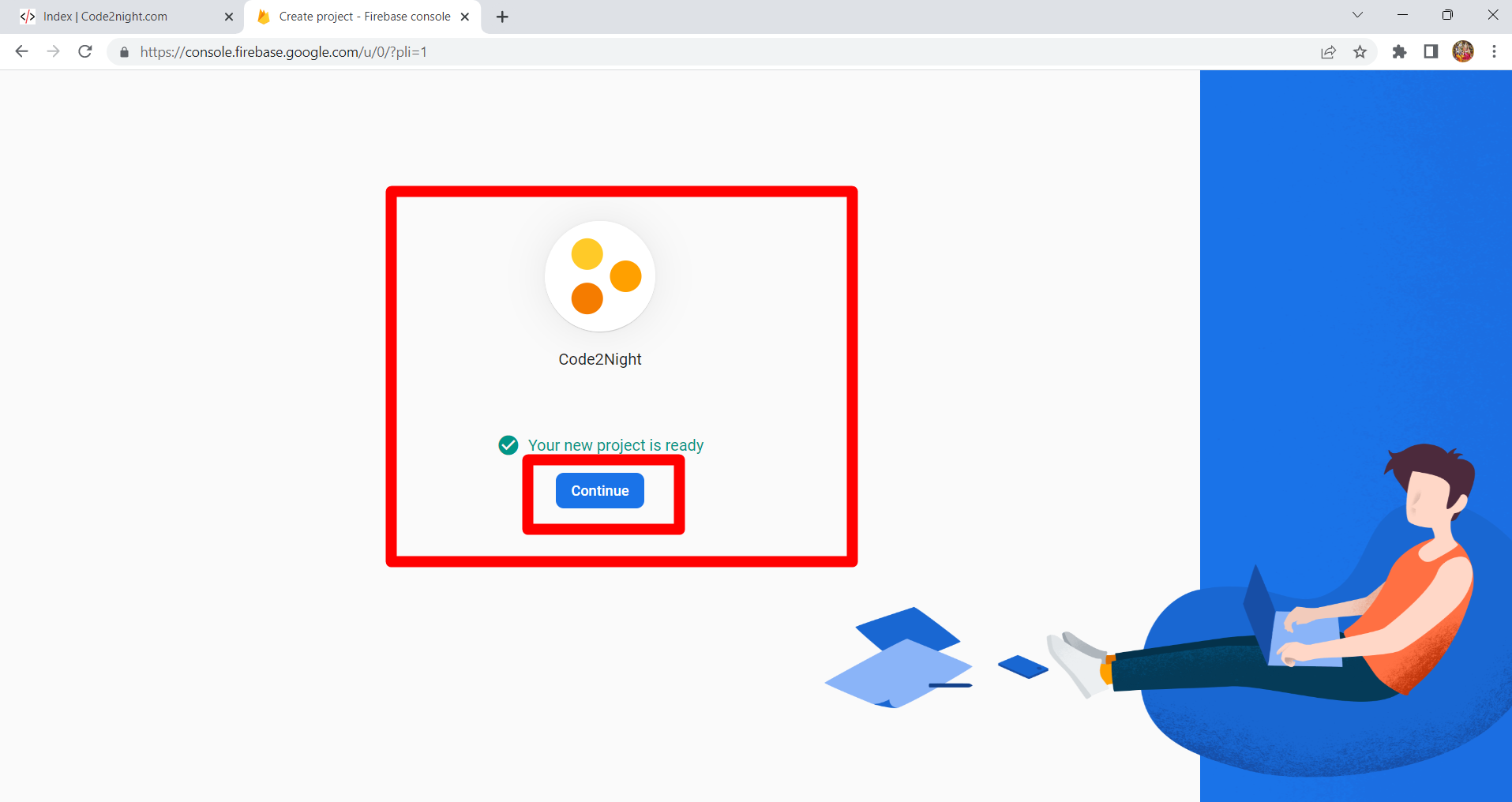
5. Now you project will be started to create. It can take few seconds. Click on continue

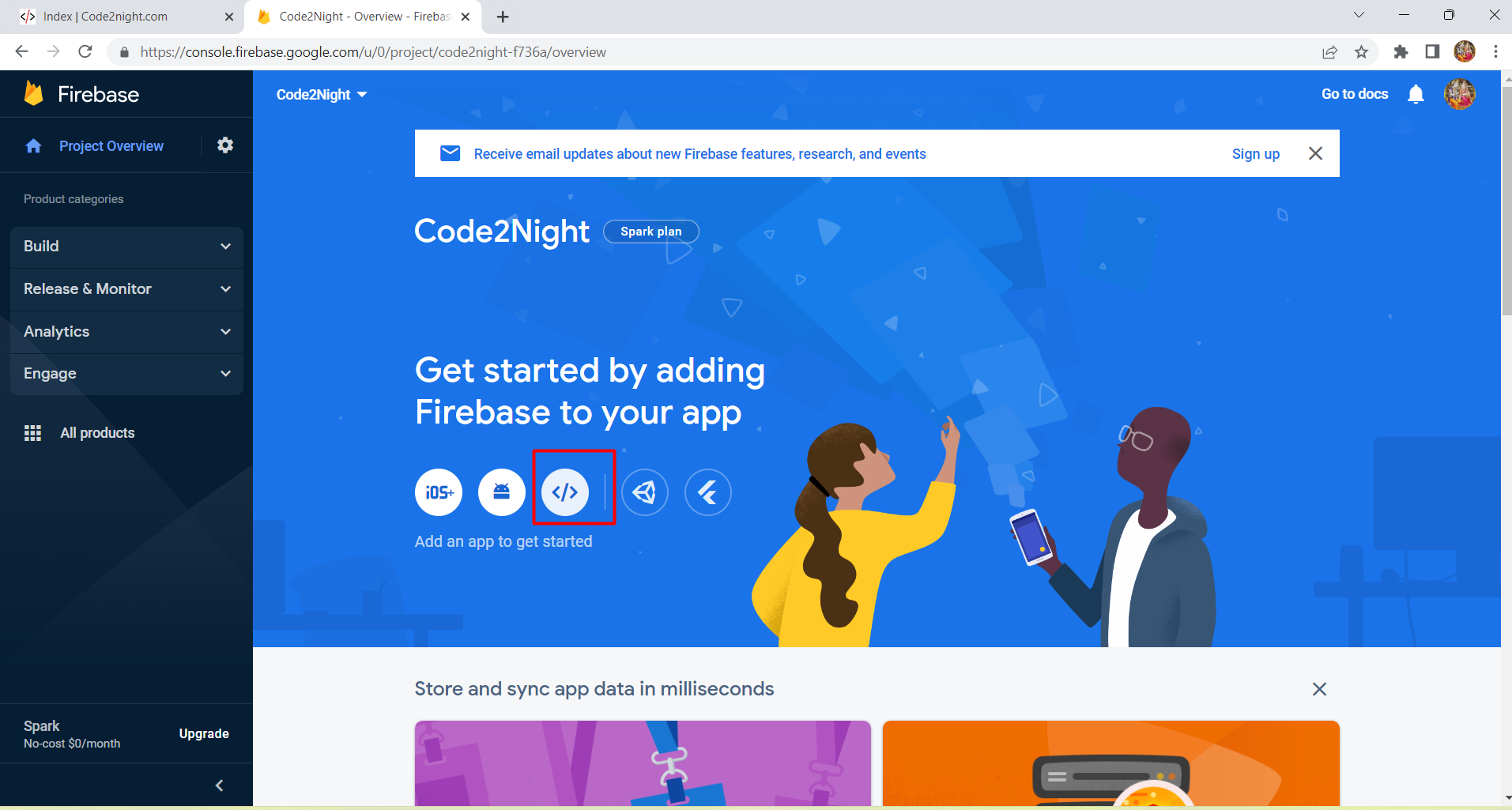
6. Now your project is created and click on the code icon as showed in the image

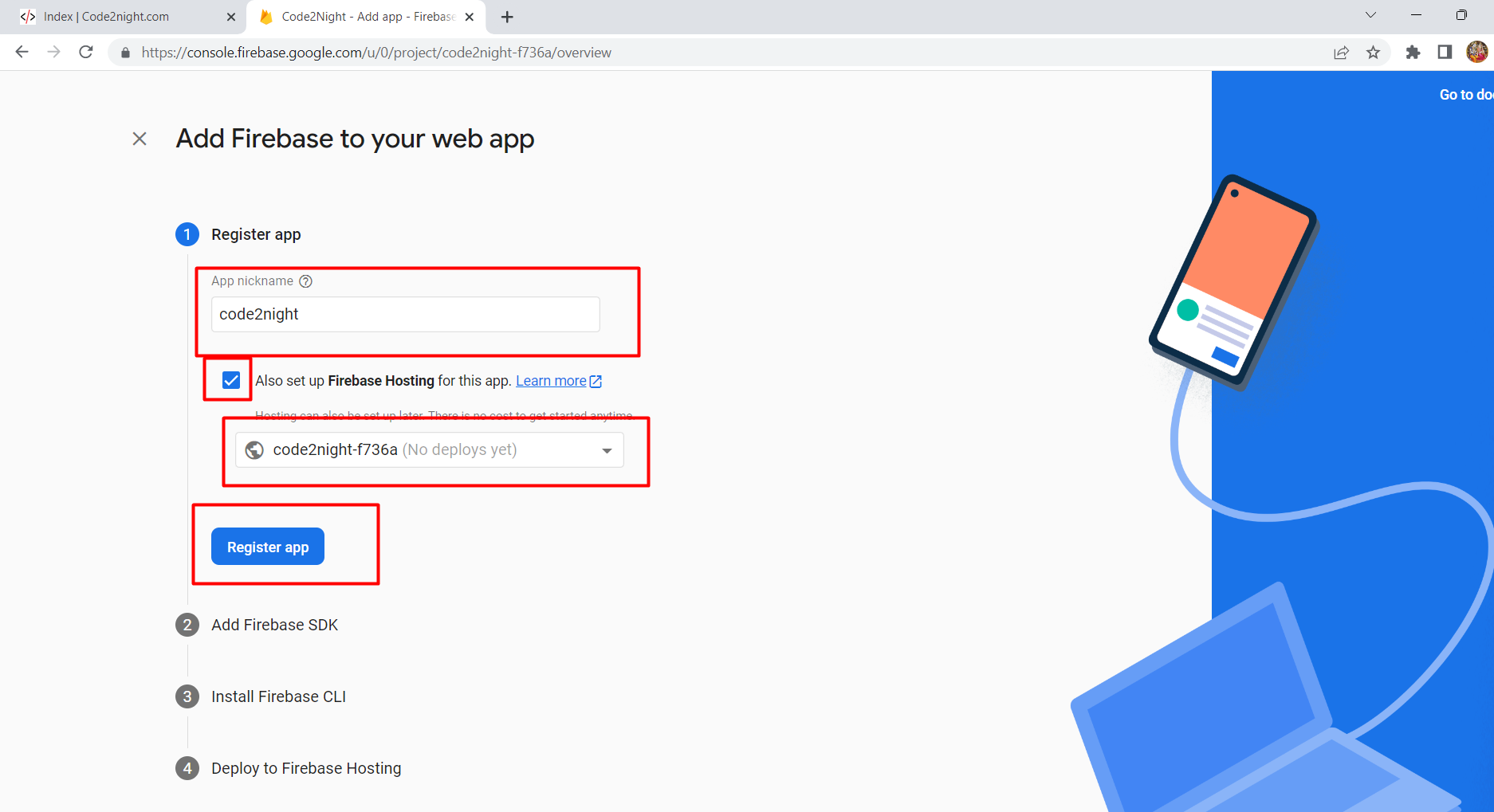
7. Now you have to add new app in your project.

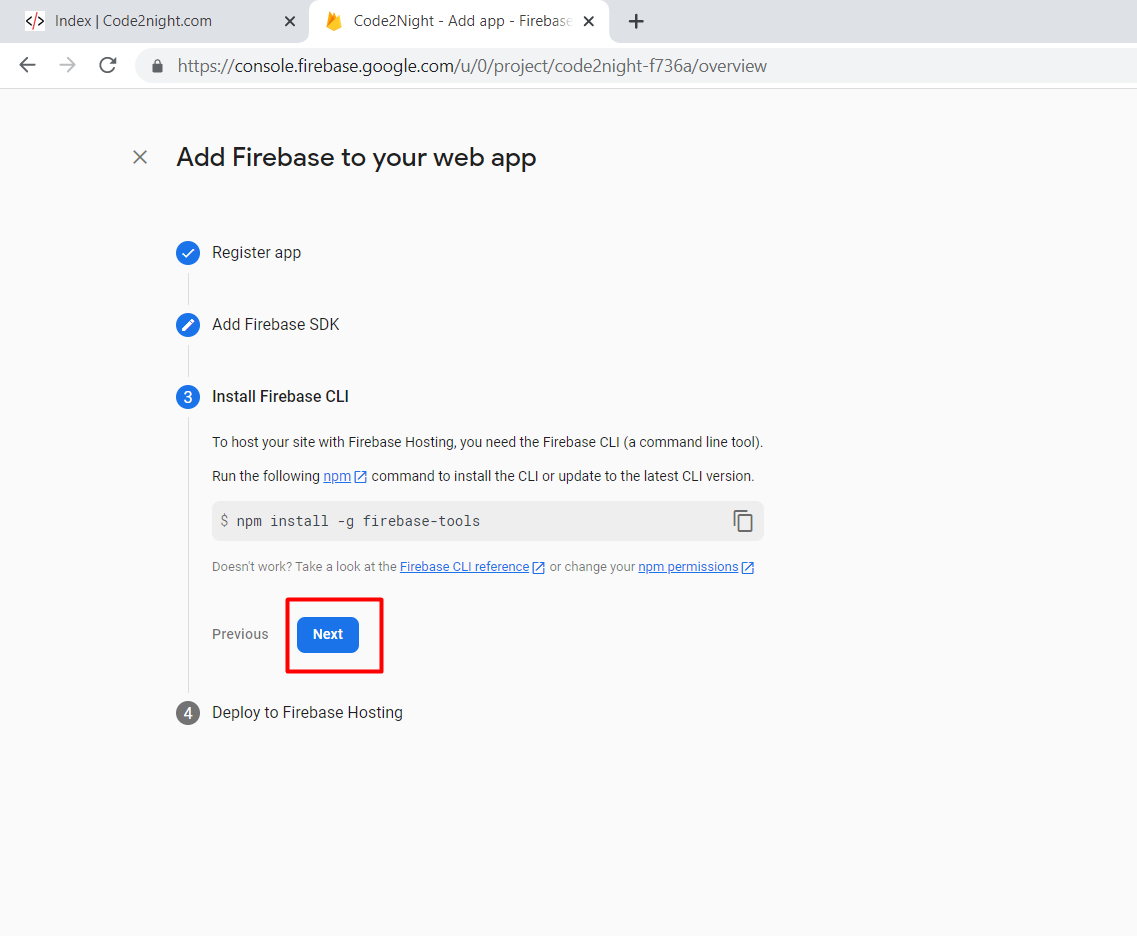
8. Click on next

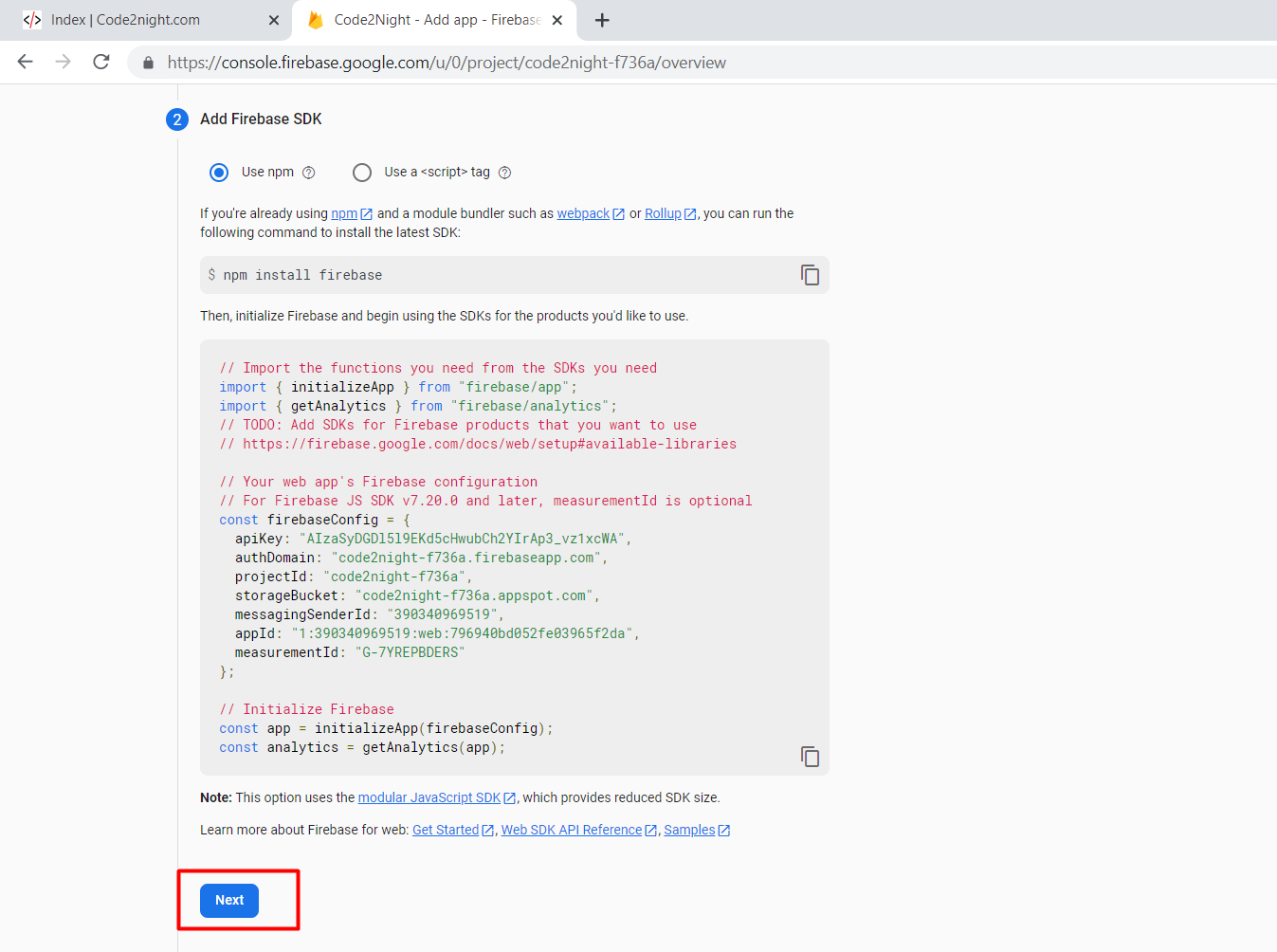
9. Click on next again

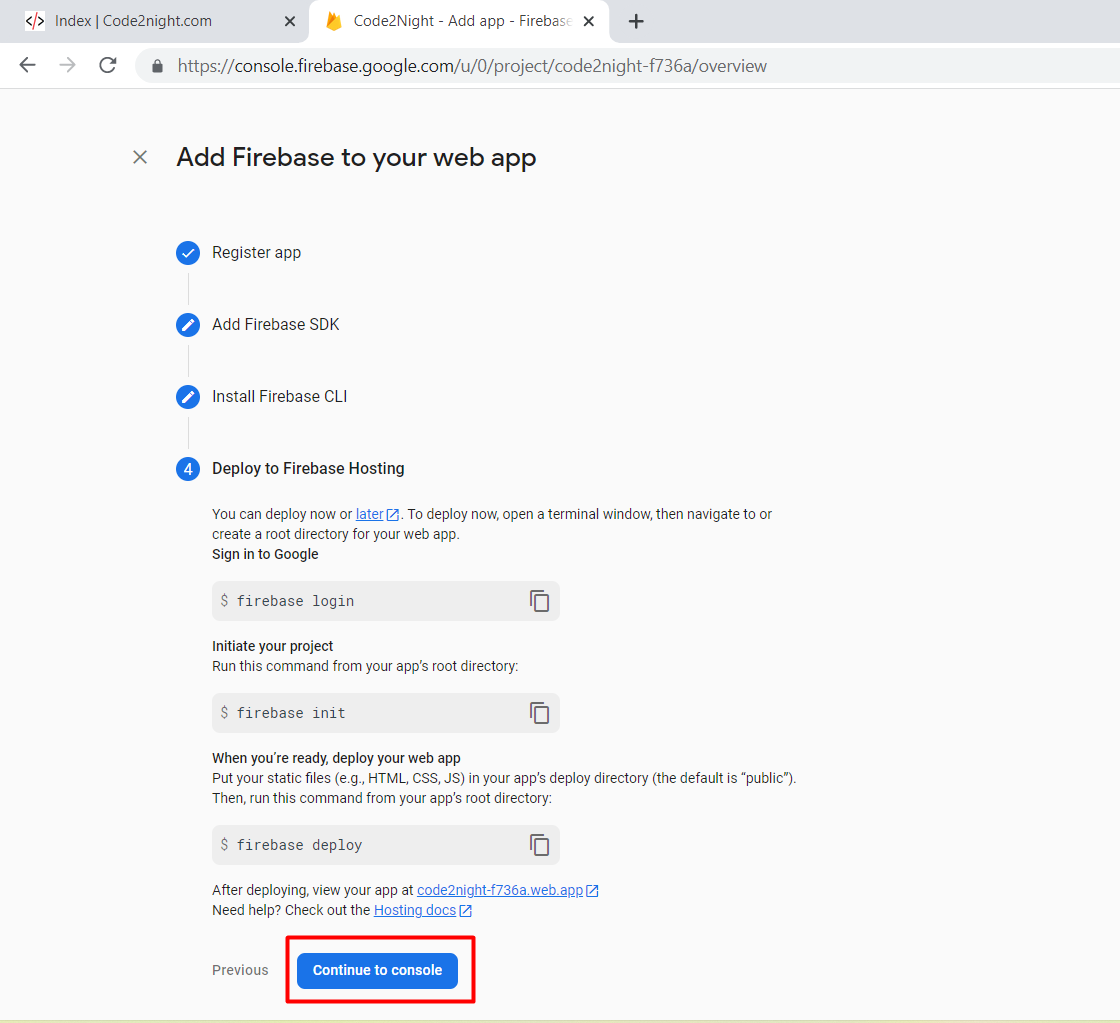
10. Click on continue to console

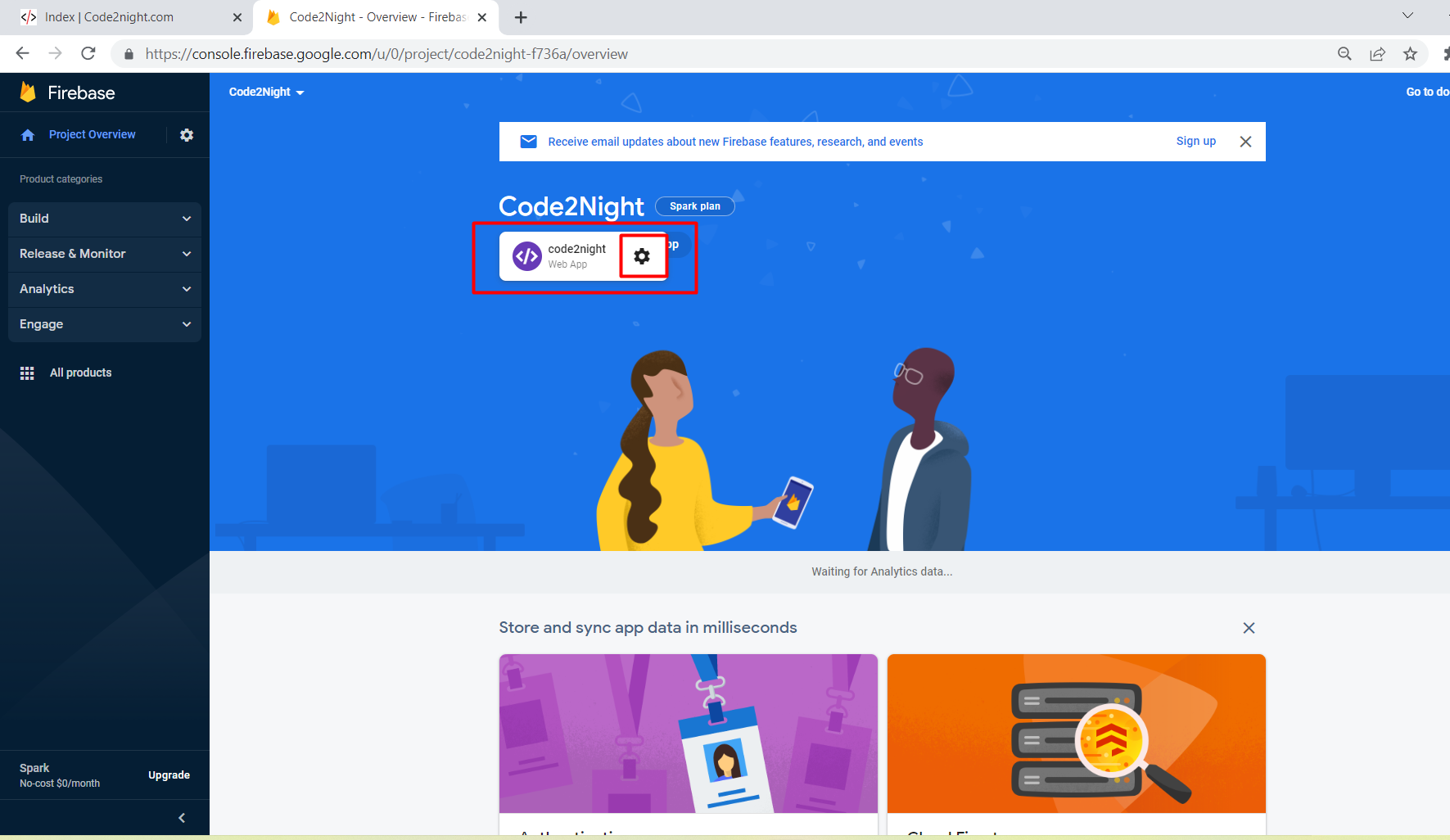
11. Now click on the settings icon as showed below

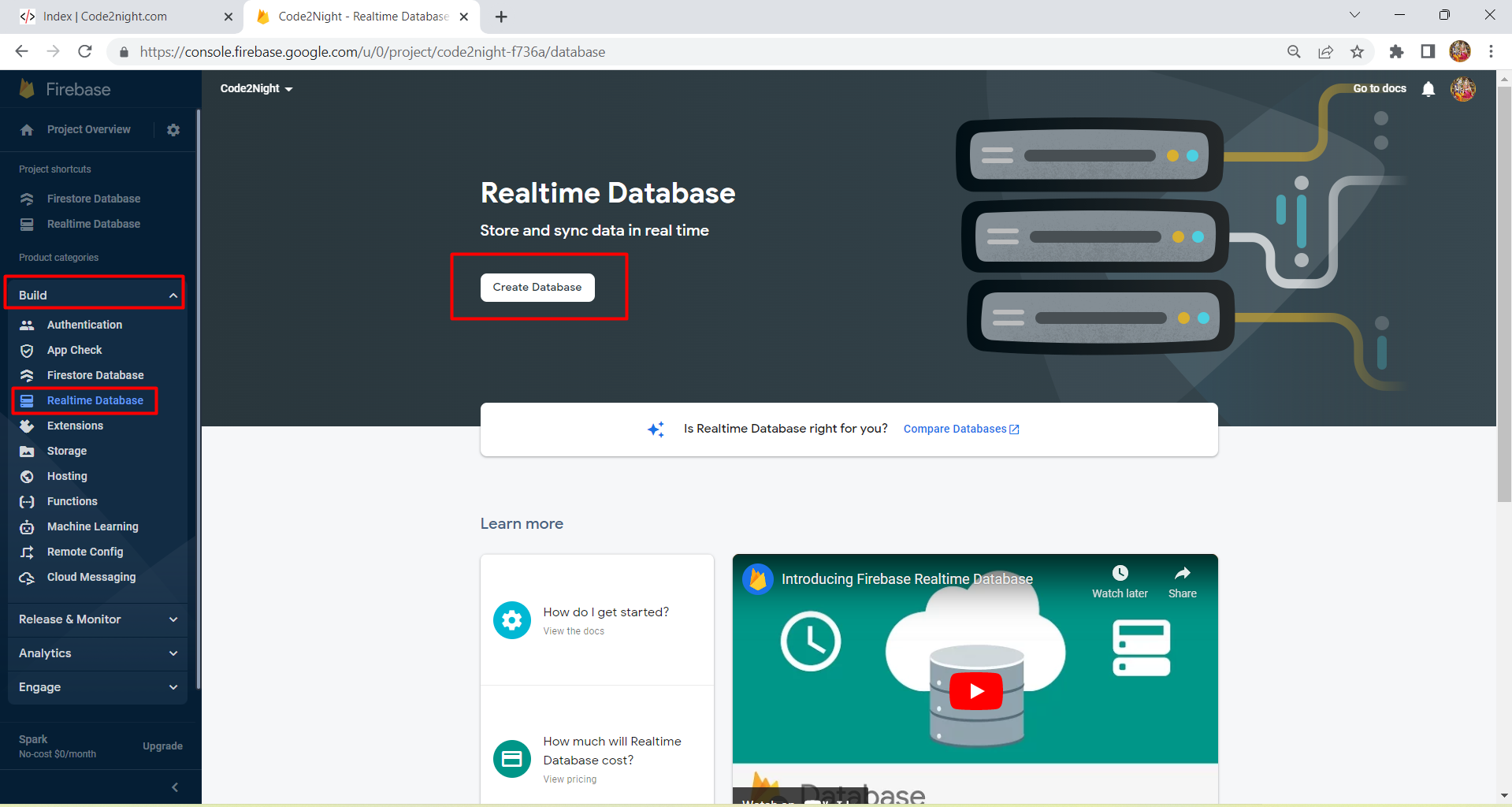
12.Now click on realtime database and create database

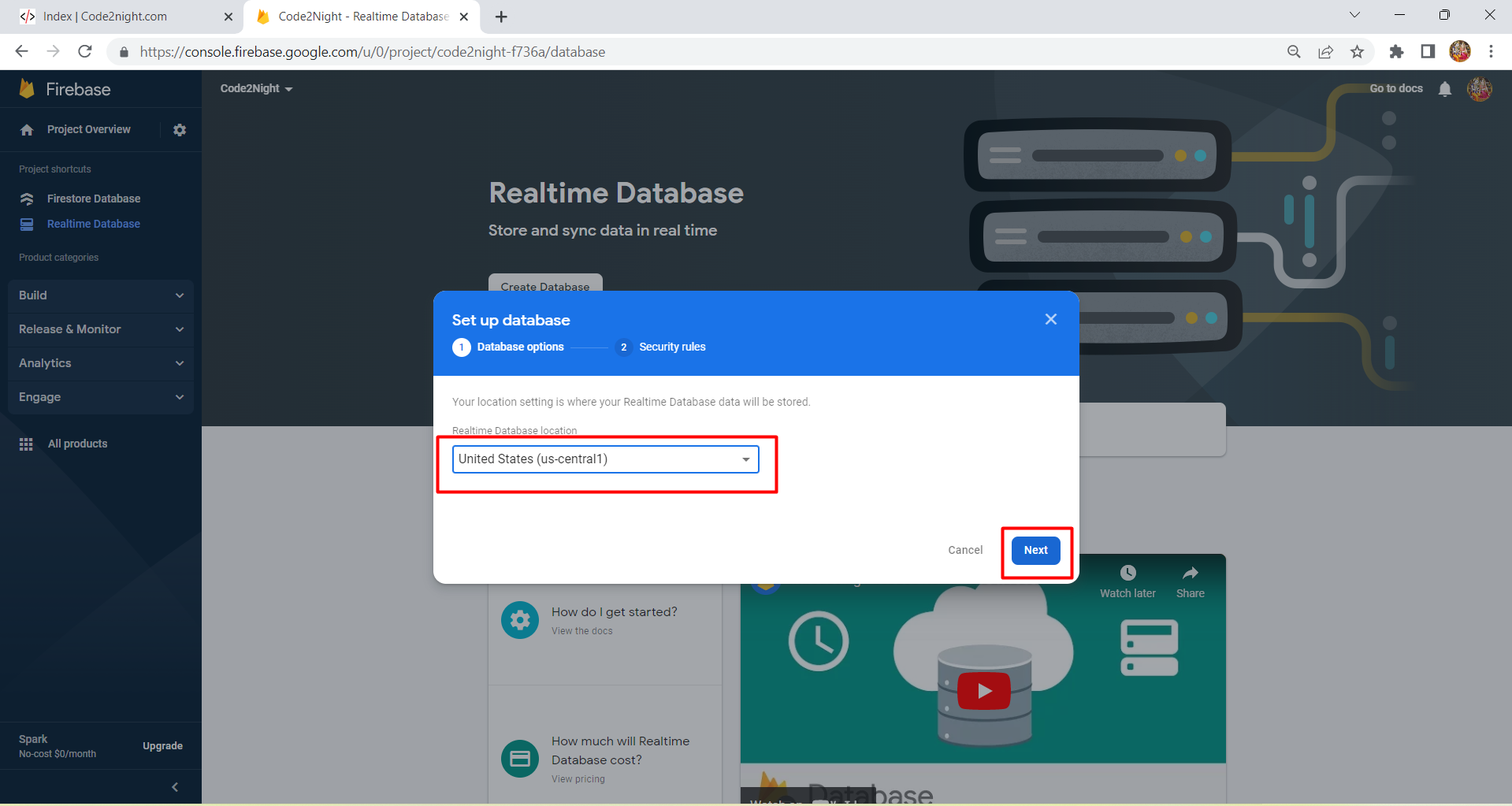
13. Now select the dropdown and click on the button

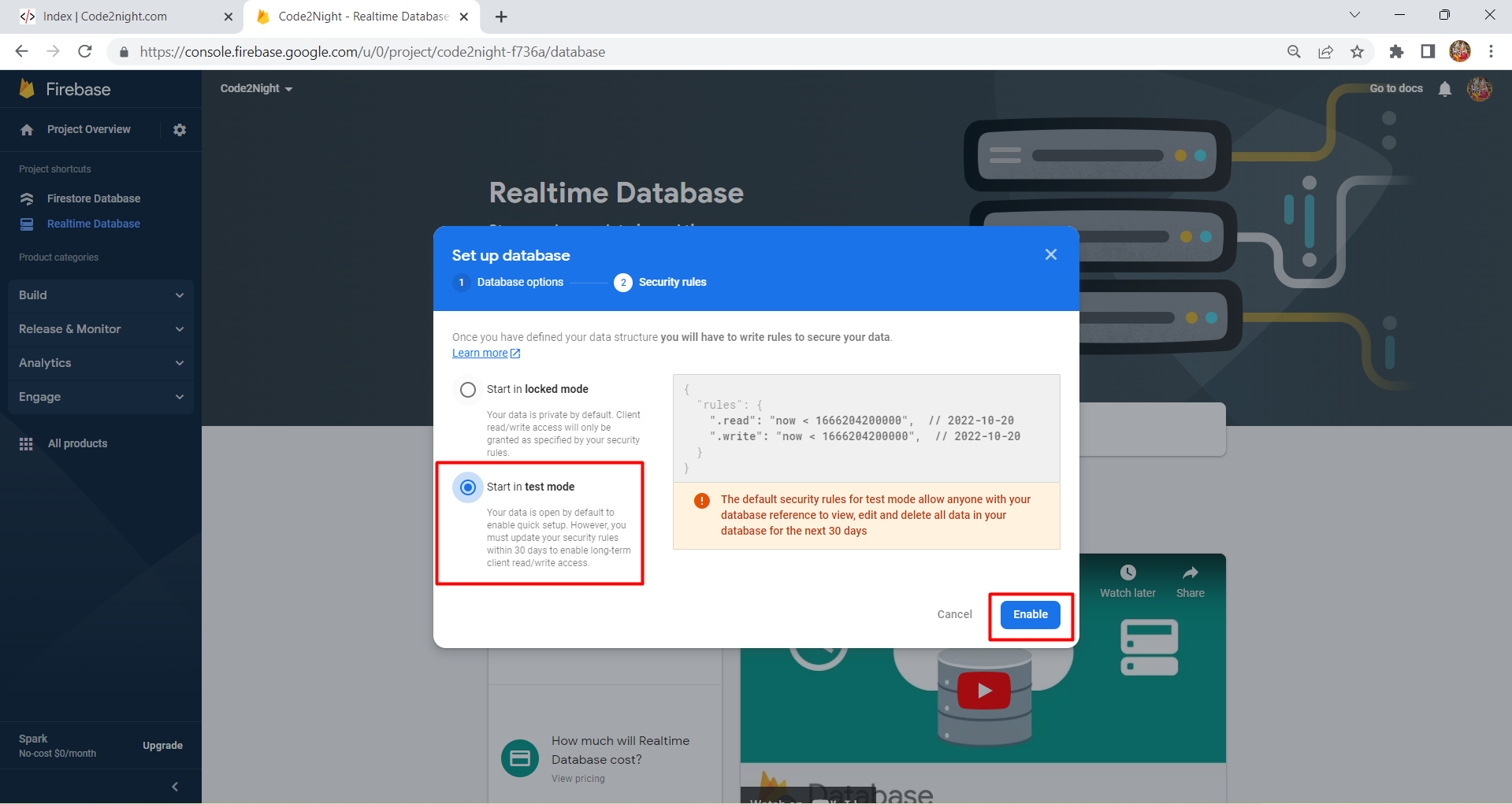
14. Click on the test mode and click on the button

15. Click on the button again and your database will be created

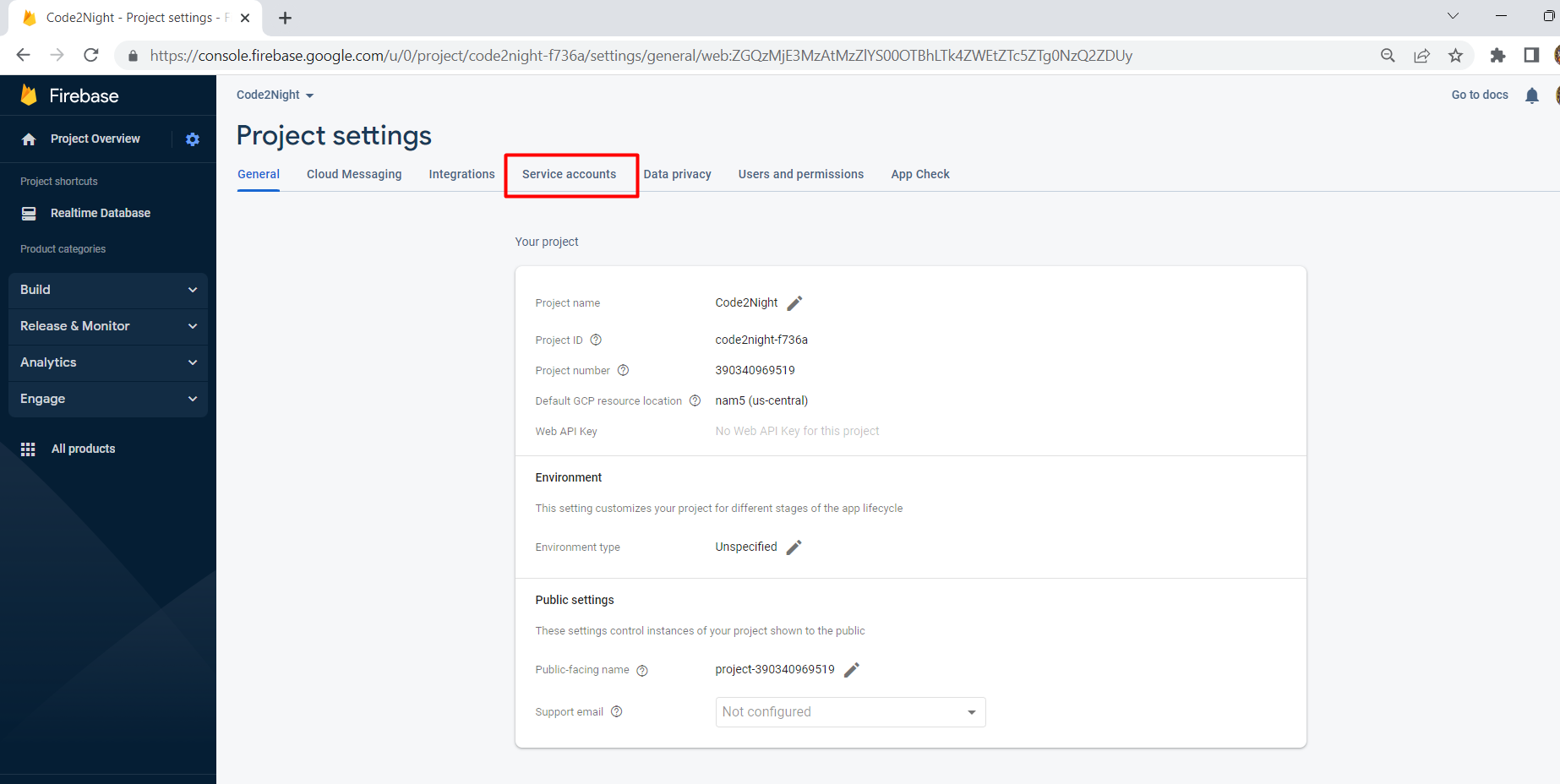
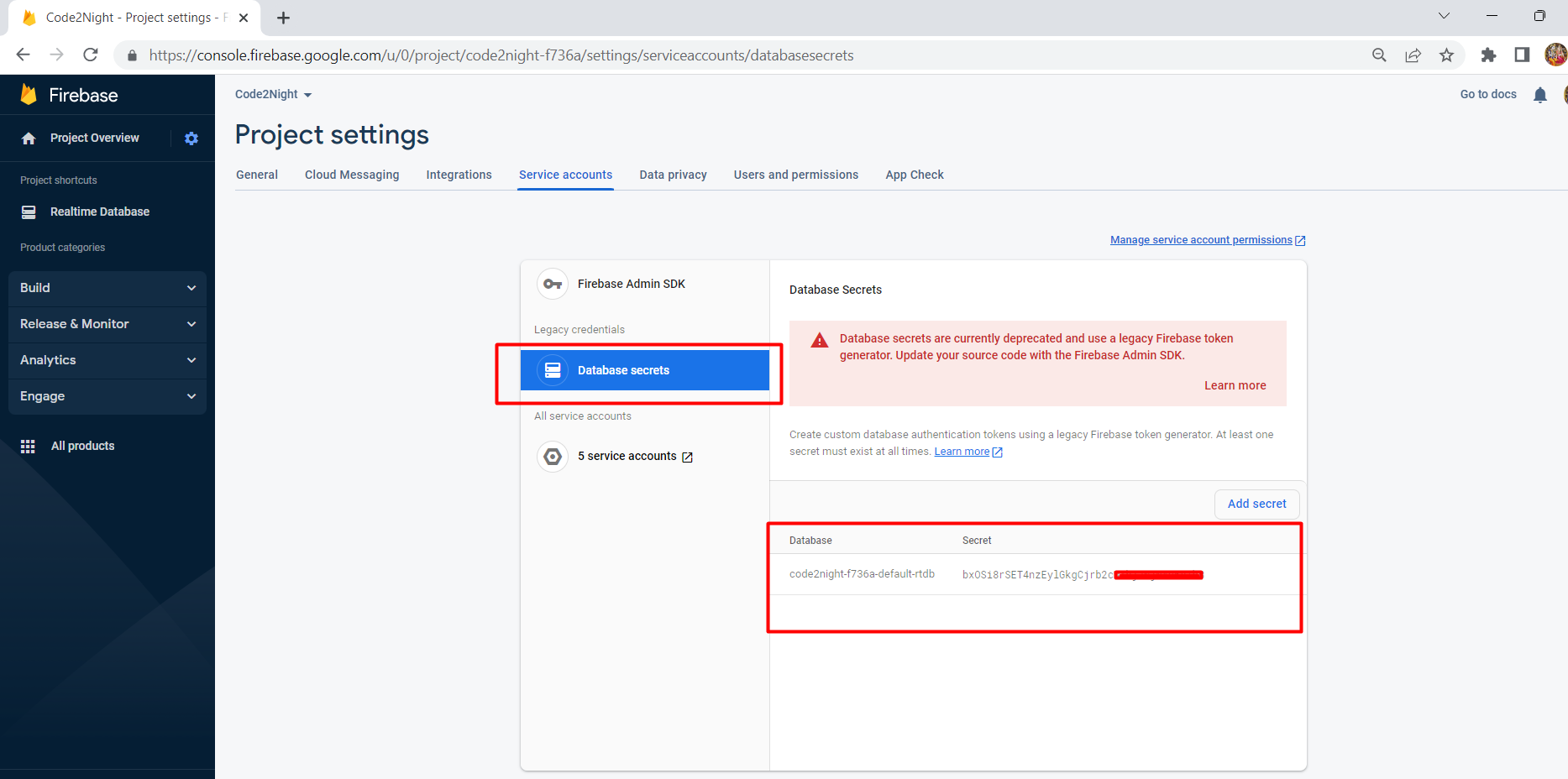
12. Now click on service accounts tab

13. Now click on the highlighted tab and you can copy the secret key that you will use later in the code part . These are the database secret key that we have to use in our Asp.Net application

Asp.Net Project
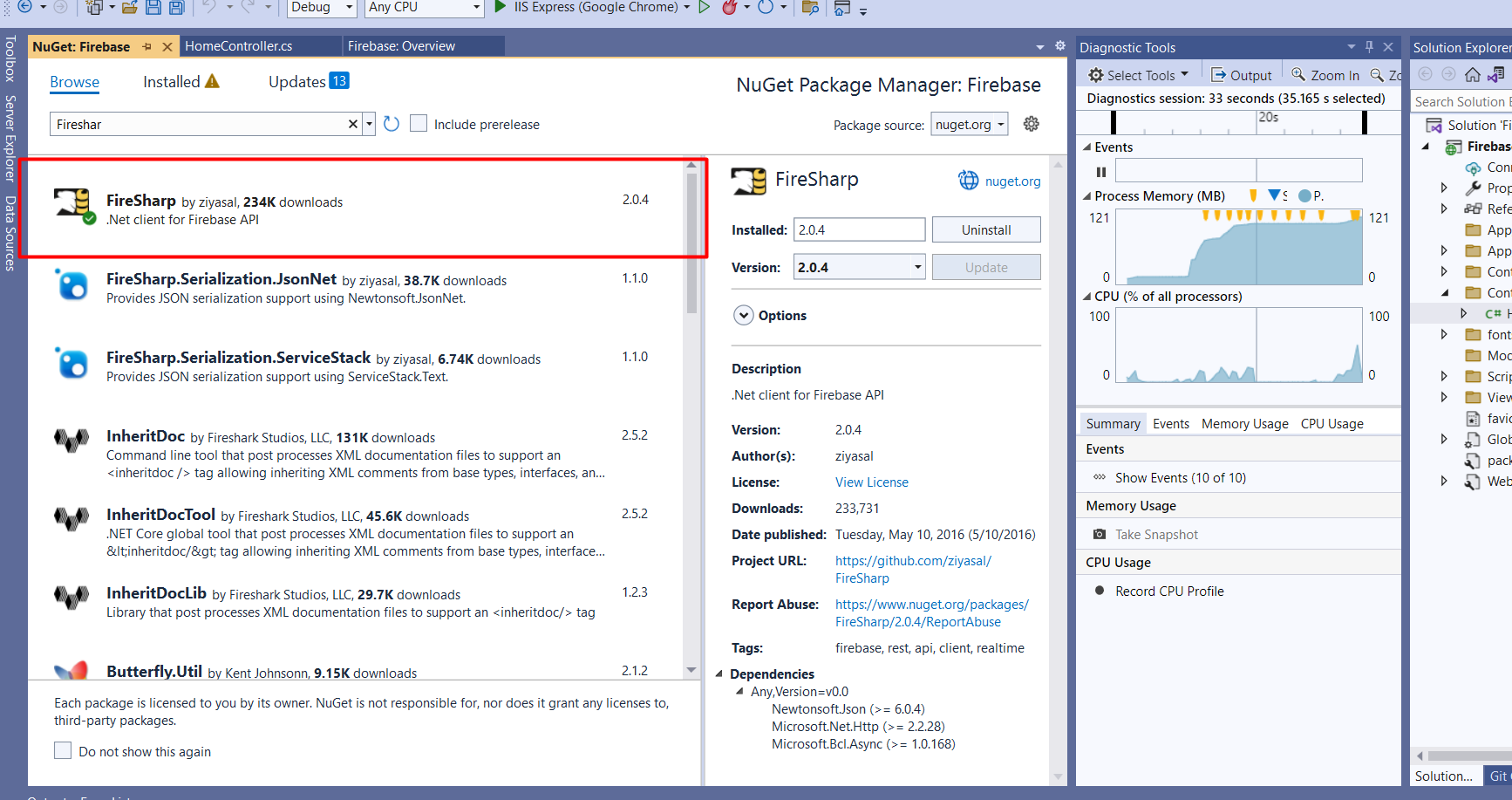
Now we will create new asp.net mvc project and add FireSharp Nuget package
 We will use this package for sending the data to firebase database
We will use this package for sending the data to firebase database
Now create one new action and copy the code below
using FireSharp.Config;
using FireSharp.Interfaces;
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
namespace Firebase.Controllers
{
public class HomeController : Controller
{
public ActionResult Index()
{
string authSecret = "5VBhC2rR7q7bC8ag42Ejr3f2TcOerJxIpuPRUzxQ"; //Enter your database secret here
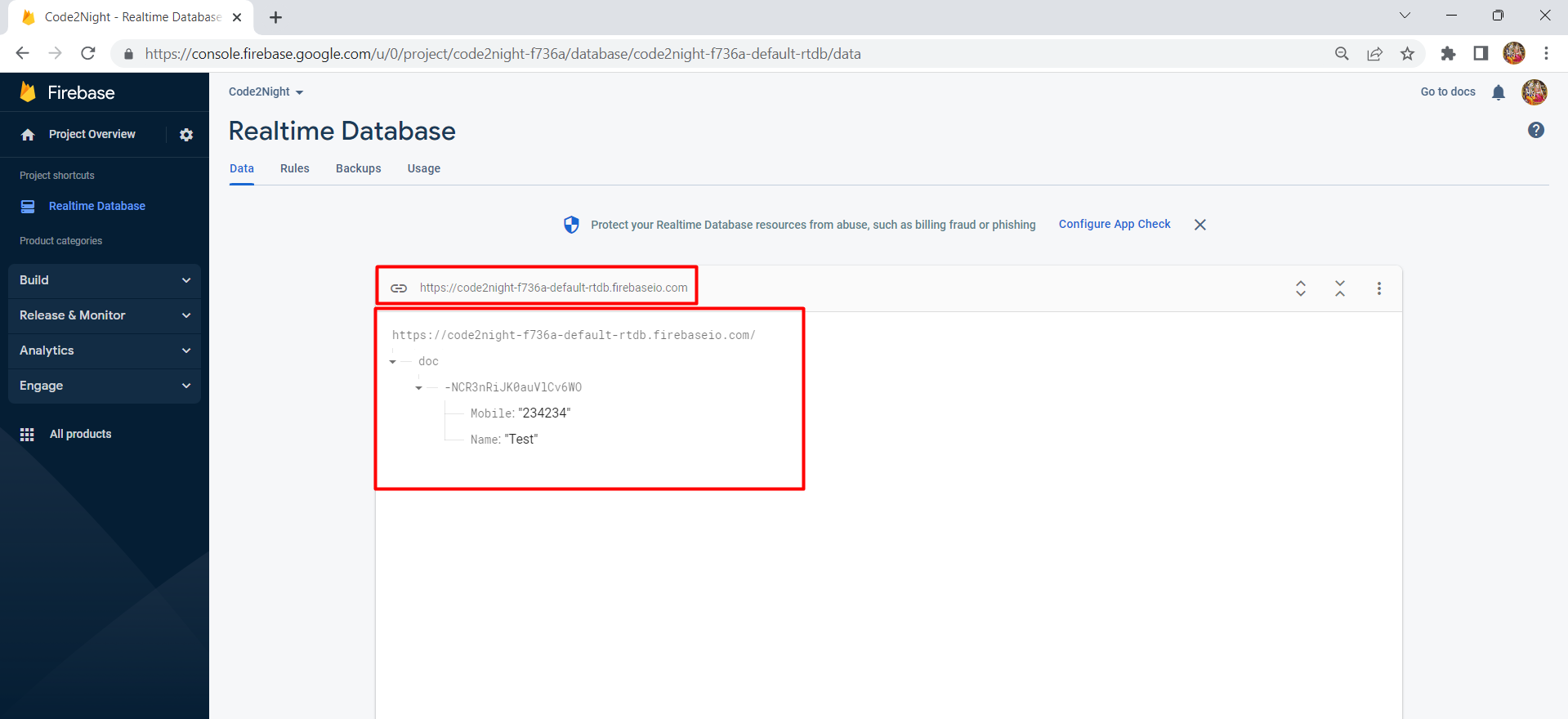
string basePath = "https://code2night-8d351-default-rtdb.firebaseio.com/"; //Enter your database url
string senderAppName = "Code2night";
IFirebaseClient client;
IFirebaseConfig config = new FirebaseConfig
{
AuthSecret = authSecret,
BasePath = basePath
};
client = new FireSharp.FirebaseClient(config);
if (client != null && !string.IsNullOrEmpty(basePath) && !string.IsNullOrEmpty(authSecret))
{
var data = new
{
Name="Test",
Mobile="234234"
};
var response = client.Push("doc/", data);
}
return View();
}
}
}Now we have to run the application and you will see our data will be saved to firebase database. You can check the output in the screenshot below

So, this is how we will be using Firebase database in Asp.Net web application.

